Table of Contents
顯示器尺寸
第二項要談的規格則是顯示器尺寸,相信大家都知道顯示器的尺寸是以吋 (inch) 為單位,而 1 吋 = 2.54 cm,實際上在談論顯示器尺寸的時候我們所指的是面板可顯示畫面的這個矩形區塊當中對角線的總長度,例如 22 吋顯示器的意思就是該顯示器所能顯示之畫面的左下角到右下角之間連線的總長度為 55.88 公分。
前面提到 16:9 比例之所以被廠商大力推行的主要原因實際上就是生產成本的問題,其實只需要簡單計算就可以明白,以 22 吋顯示器計算的話,各種比例下的可視面積 (即可以顯示畫面的面積) 為:
- 4:3 比例:長 44.70 公分,寬 33.53 公分,面積為 1498.79 平方公分。
- 16:10 比例:長 47.39 公分,寬 29.62 公分,面積為 1403.69 平方公分。
- 16:9 比例:長 48.70 公分,寬 27.40 公分,面積為 1334.38 平方公分。
從上面的計算可以得知在尺寸標示相同的情況下,16:9 比例顯示器的可視面積其實是最小的 (因此 23 吋 16:9 寬螢幕看起來沒比 22 吋 16:10 寬螢幕大台多少其實並不是錯覺),而且 16:9 比例在面板切割的時候也是效率最高的比例,可以大幅減少面板廠商在生產面板時所產生的邊角廢料以進一步降低成本,因此才會如此深獲廠商的青睞。
輸入與輸出介面
關於顯示器的輸出、輸出介面實際上本系列文章先前在探討顯示卡時就已經有專文提及,這部分請參考 5-3 節的內容。
色域
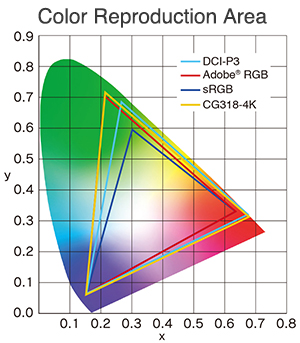
接下來要談的則是專業顯示器經常會強調的廣色域技術,所謂的色域則是廠商基於特定目的 (例如界定該軟體所能處理的顏色範圍等) 所定義的一組色彩區塊,若以圖表的方式表示則如下圖:
底圖的彩色部分是代表人眼所能看見的顏色,而不同的三角形則是該色域所能涵蓋的色彩範圍,目前最常用來描述顯示器支援能力的是 sRGB、Adobe RGB 與蘋果近來愛用的 DCI-P3 三種,值得注意的是這三種色域之間並不存在取代關係,彼此之間或多或少都有納入對方所沒有包含的顏色,因此高階顯示器廠商通常會同時標註該顯示器可以涵蓋該色域多少百分比的色彩 (例如 98% sRGB 色域支援等)。
之所以會特別強調色域實際上是因為目前的顯示器技術並沒有辦法忠實反映所有人眼所能辨識的顏色,而所謂的廣色域螢幕指的就是所能顯示的色彩比起一般螢幕要來得更多樣 (範圍更廣) 的意思,但要特別強調的是,色域廣並不代表畫面會變得更加「漂亮」,實際上只是「在經過妥善校色與軟體設定,加上檔案來源是基於該色域而生成」的時候,該顯示器可以更加忠實反映正確顏色的意思。
而絕大多數日常應用軟體實際上大多在設計時就已經針對最廣泛使用的 sRGB 色域進行優化,因此對於一般使用者來說日常體驗上使用廣色域螢幕的效果可能會比使用一般螢幕要來得更差,因此原則上只有設計領域的專業使用者才會特別需要選購廣色域螢幕,否則很可能落得花了大把鈔票卻得到反效果的下場。
亮度與對比
亮度比較容易理解,其實就只是當顯示器亮度設為最大時,單位面積內所能測得的最大亮度值 (單位通常為每平方公尺的燭光數,此單位又稱為尼特 nits)。
至於對比的部分,一般來說對比通常可以分為靜態對比 (又稱為原生對比或真實對比) 與動態對比兩類,其中較有實質意義的是前者,一般而言定義為「該顯示器在測試環境中以同一設定顯示全白畫面與全黑畫面之間的亮度比值」,而後者則是根據廠商的定義而有所不同,因此無法互相比較。
要特別注意的是對比的單位是比值而不是一般的常數,因此在數字操作上有很多方式而且可以輕易造成數據上的大幅度浮動,加上廠商爭相浮標或是以特殊方式操作數據 (如在黑色畫面時刻意降低背光模組功率、在白色畫面時刻意拉高亮度等),因此參考價值實際上已經趨近於零。
反應時間
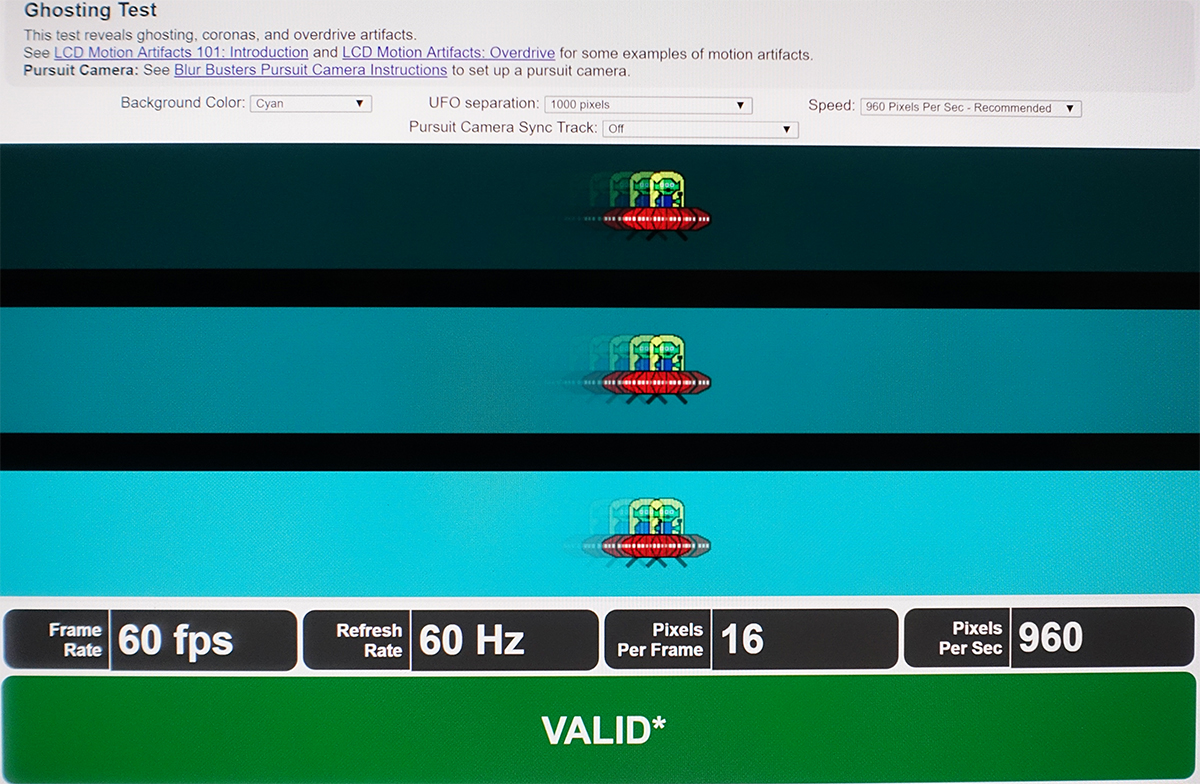
以現況而言,反應時間這項規格其實和對比的狀況有些類似,同樣是因為許多廠商在定義上有明顯差異而導致此項規格數據已經幾乎喪失參考價值,一般而言較被廣泛接受的定義是液晶螢幕上的像素由純黑切換為純白後,再由純白轉為純黑所需要的時間,單位為毫秒 (ms),然而目前也有一些廠商是使用「灰階到灰階 (G2G)」的方式 (自 20% 深至 80% 深後,再回到 20% 深灰階所需要的時間) 定義反應時間,因此不同廠商所提供的數值未必可以比較。
反應時間長主要導致的問題在於觀賞部分影片 (特別是出現快速連續橫向移動之物體) 時,可能會出現明顯的殘影而影響觀看,一般而言在檢測時會使用橫向漂移的英文字母,透過觀察其是否出現明顯的殘影或模糊來作為是否堪用的依據。
點距
最後要提到的規格則是「點距」,在先前介紹面板種類的時候曾經提過,液晶顯示器的面板是由三個分別為紅、藍、綠色的液晶單元組成一個「像素」,而每個像素在同一時間都只會發出一種顏色 (至於是何種顏色則是由其所屬的三個液晶單元所發出亮度差異的組合決定),而我們所見到的畫面實際上就是由這些像素所組成,而點距的定義其實就是兩個像素之間的距離。
在解析度設定相同的情況下,點距越長該物件在顯示器上所占的面積就會越大 (即該物件看起來會比較大),這也就是為何選購比原先 1080P 顯示器尺寸要來得大上許多的 4K 顯示器之後會發現顯示器上的物件變小許多的原因 (4K 顯示器的解析度在長與寬邊都是 1080P 顯示器的兩倍,意味著點距只有一半,若兩台顯示器尺寸相同且用於顯示同樣由 AxB 個像素所組成的物件的話,4K 顯示器上該物件所占的面積會只剩下四分之一)。
然而點距過大的情況下,畫面上物件會顯得非常粗糙,特別是邊界或圓弧的鋸齒線會變得非常明顯,因此點距過大或過小都不是理想的選擇。





![[下載] VMware ESXi 6.0 正式版 (GA)](https://isite.tw/wp-content/uploads/2015/03/vmware-partner-link-bg-w-logo-360x180.png)







![[CES 2019 速報] AMD 預覽下一代 “Zen 2” 處理器,可望成為本屆 CES 最大看點](https://isite.tw/wp-content/uploads/2019/01/AED8012-360x180.jpg)









![[教學] 使用 XperiFirm 製作 Xperia 手機原廠軟體 FTF 安裝包](https://isite.tw/wp-content/uploads/2016/04/XFX0001-360x180.png)















![[ 突發 ] Mega 創辦人呼籲大眾盡速備份 Mega 上的資料?! (附官方澄清)](https://isite.tw/wp-content/uploads/2016/04/AMU8563-360x180.jpg)


![[ WP 外掛 ] Duplicate Post 輕鬆一鍵將文章當成範本複製](https://isite.tw/wp-content/uploads/2016/04/wp-logo-360x180.png)